Too often do we see text on web pages overlay other text or disappear altogether, not to say anything of other related frustrations. Mostly, the reason is that the authors have not sufficiently realised that their text is seen by people with different eyesights, different browsers and different settings. Websites, of course, should be usable easily by people with a range of eyesights. Generally competent authors realise this, and there would be reasons and excuses for this. Here are some possible ones:
Too often do we see text on web pages overlay other text or disappear altogether, not to say anything of other related frustrations. Mostly, the reason is that the authors have not sufficiently realised that their text is seen by people with different eyesights, different browsers and different settings. Websites, of course, should be usable easily by people with a range of eyesights. Generally competent authors realise this, and there would be reasons and excuses for this. Here are some possible ones:
- They do not know how to set their own preferences in their own browsers to suit their own eyesight. As a result, they find the body text they produce, before styling it for size, is too big! They do not know that it is too big because it is set for a guessed average eyesight (and they have better) that is just a browser manufacturer's attempt to be helpful.
- They know they can set their own browser preferences to a personally comfortable size but do not because they personally find a whole range of sizes comfortable enough and they think almost no one else on the internet changes their preferences. And they think that people have got used to a smaller than the shipped preference of about 16px. Another sly way of putting this is that they feel thay are forced by the ubiquitous bad practice of other authors resulting in users becoming accustomed to seeing text sizes up to 20% less than what is set in their option/preference panels (not that they actually know about these panels). Any site that allows body text to be the actual size set in their own preferences would then be seen as odd, even quite grossly ugly!
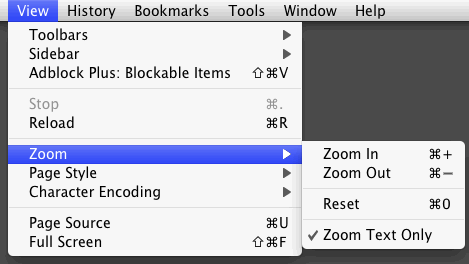
- They are unfamiliar with a traditional facility in browsers, still often available for users that would prefer bigger text than what they see on particular pages, that allows users to change just the size of their text. This facility is nowadays called something like 'Zoom Text Only' and its users too often experience the problems of text disappearing or overlapping.
- They think users should take advantage of a page magnification facility called Zoom, supplied with many modern browsers, that avoids the problems of overlapping and messy text. They regard use of 'Zoom Text Only' as the cause of the trouble!
- They know all the above well but are under obligation to their paymasters who don't know any of the above and cannot easily be reasoned with.
- Smaller text probably does give greater flexibility to make the gestalt of a page look interesting as well as getting more content in. You can get more variation into it because the atoms of the page, besides pictures, are letters and numbers and signs, the smaller these are, the more visual arrangements there are (including more blank space, used for aesthetic breathing).
- It is not all that easy to satisfy everyone!
You might like to re-read this list after reading more about the issues in these pages. They might make more sense.
There are some advantages both to authors and to users with a Zoom Text Only facility. It sweeps a lot of design faults under the carpet! Faults simply do not show up. The author can make the pages look as pretty as a picture and everything stays more or less in proportion whether zoomed in or out just as a picture sort of looks the same whether you are a metre or a metre and a half away. The downside is that pictures become blurrier because most are bitmapped and do not vector up like text, and the user often needs to do more scrolling, less content now fitting into the viewport.
On the assumption that 'Zoom Text Only' is a perfectly legitimate tool for users to use and on the sister assumption that people differ in the size of text they are comfortable with, what should website makers do to avoid screwing things up for people using Zoom Text Only? Let's start a few elementary concepts and facts surrounding text size, starting with how a browser knows how big to make text.
How browsers determine text size
 When you install a browser for the first time and go to a webpage like this one, the main body text will be a size that a lot of the seeing world will find comfortable enough, competent browser makers will have done their research to ensure this. And they do this via a preference or option setting, the browser ships with some font and font-size setting but one that you can change. Whatever size setting is in this option we can call normal for that browser used with that setting. I tend to set Geneva and 16 for my preferred font and size for sans-serif. This means that if no one is telling the browser otherwise, I will see main text on a monitor at 16px. I find Geneva at 16px very comfortable, and most text (even if serif) at 16px quite comfortable. So, browsers under my control quickly get 16px as normal. For you, it might be 12px. For the elderly lady and gent over there, it might be 18px.
When you install a browser for the first time and go to a webpage like this one, the main body text will be a size that a lot of the seeing world will find comfortable enough, competent browser makers will have done their research to ensure this. And they do this via a preference or option setting, the browser ships with some font and font-size setting but one that you can change. Whatever size setting is in this option we can call normal for that browser used with that setting. I tend to set Geneva and 16 for my preferred font and size for sans-serif. This means that if no one is telling the browser otherwise, I will see main text on a monitor at 16px. I find Geneva at 16px very comfortable, and most text (even if serif) at 16px quite comfortable. So, browsers under my control quickly get 16px as normal. For you, it might be 12px. For the elderly lady and gent over there, it might be 18px.
In case you are wondering what 16px for a font-size means, it means that the little block that the inventor of the font used to design the various characters is made to be 16px high and the designs of the characters are such that they mostly fit into this box, some using descender space, some using ascender space. The box for all the characters needs to be about the same height so that when laid side by side, the lines of text look neat and orderly. The designer of modern font families does not specify any particular size, it is just a box that is scalable, along with its contents. You can see how various letters are designed in
So, the concept of normal is whatever is set in the browser for text. But what text? How about headings? What is normal for headings is not normal for paragraphs, so what is this normal? The answer is that all text is normal and the same and as set in the preferences unless someone says otherwise. Yes, that means all text, including headings, would be this in the absence of any stylesheet that says otherwise. How big a piece of text is a simple style matter, and style is the business, these days, of cascading style sheets, sets of style rules.
The reason top level headings are usually big and bold is that someone has told them to be! In the stylesheet that browsers default to unless overruled by the author of a webpage, the top level heading is often dictated to be twice as big as normal, 200% of what is normal for body text. The second level headings (like "Zooming" below) are set by me to be 150% greater than normal. But I have not set anything special at all for the text in ordinary sentences like this. I have let the browser decide. And the browser decides how I described. It is yours to tell it. Whatever is comfortable for you is normal. All non-body text is usually a percentage different from this baseline normal.
So, we each have our browsers and have them set for what is comfortable for us in the body text. But what happens when we come across a webpage where the author decides to make body text less (or more - though this is very rare) than what is normal?
What happens is that we are annoyed and either strain our eyesight or fiddle to fix it by enlarging (or reducing) the text just for the moment on the page(s) we are browsing. In some older browsers, if the author set the font-size a certain way, users were unable to alter it, they had to lump it or leave it! Luckily, modern browsers give easy access to temporary controls. Temporary? Well, if you find the text on one website absurdly small, it would be a nuisance to go into preferences or options and reset the size you find comfortable by pretending you need much bigger than what you actually need in general. That would affect all the websites you visit. There is, thankfully, an easier set of handy controls for tactically changing a webpage's text sizes and that is what I will next describe.
Zooming
Some popular modern browsers have a magnification facility called zooming, where both text and images (foreground and background), at the same time, are enlarged or reduced. Many of the same browsers have an option for the more traditional type of control, just the text adjusting its size, not the images. So popular has the more modern zooming become that those browsers that do provide for text only size adjustment make it a turn off option. In other words, out of the box, these browsers use the full zoom, you have to tick or cross a preference or option menu to turn this off. It is not all that surprising that there would be some authors (and many users) not all that familiar with this Zoom Text Only option. Google Chrome in my latest version has dropped this Zoom Text Only option. Opera, now a very sophisticated browser, famously, has never had simple text only size change like Firefox and Safari.
Many regular visitors to websites know how to quickly enlarge the text for particular pages either by key command or simply mousing an option in a menu (often the View menu at the top of most browsers). You can quickly tell now whether you have the full zoom or the Zoom Text Only operating: change the size of your text and see if the relative length of the following two lines change. One is real HTML text, the other an image. On Text Only Zoom, the image will stay the same length and no matter what your normal text size setting, if the lines are not about equal to begin with, you should be able to make them roughly the same length. You do this by pretending to have worse or better eyesight and zooming in or out. If you don't know how to do this, see the help box to your right temporarily alter your text size.
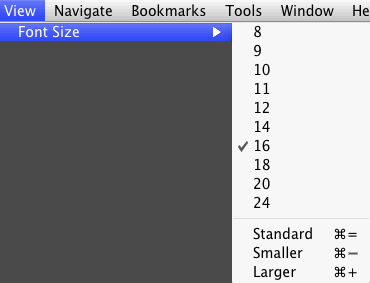
One Mac browser called iCab has a rather instructive font-size submenu under its View menu, the essentials of which is illustrated below:  Notice that what we have been calling 'normal' is called 'standard' in this browser. The concept is the same. The reason this menu is instructive is that the size of the selected is marked with a tick. Clicking the standard button reveals the size that is set down in preferences/options and this size is the more strategic, permanent size that the browser defaults to when started up and you begin surfing every day. If you have set 16 for your normal but need to choose a bigger size for a particular page or site, you can revert to your generally preferred by choosing 'Standard' under the font-size submenu under View.
Notice that what we have been calling 'normal' is called 'standard' in this browser. The concept is the same. The reason this menu is instructive is that the size of the selected is marked with a tick. Clicking the standard button reveals the size that is set down in preferences/options and this size is the more strategic, permanent size that the browser defaults to when started up and you begin surfing every day. If you have set 16 for your normal but need to choose a bigger size for a particular page or site, you can revert to your generally preferred by choosing 'Standard' under the font-size submenu under View.
A bad webpage!
For me, the following two lines - the first of which is just text, the second a fixed 140px width bit map picture of text - are the same size at my normal text-size settings:
ABCDEabcde012345
![]()

'....we make it look the same everywhere'
The size of the words in this paragraph were comfortable to read for the author of this pretend webpage; at a desk on a fairly new 26" LCD monitor with a resolution of 100px per inch; in browsers set to see normal text at 16px.
If this pretend webpage text is bursting out of boxes, generally overlapping other text, you can get an idea of how the author saw it by temporarily altering your text down in your browser. If you want to get an idea of how people who need bigger text than yourself see this pretend webpage, you can get an idea by temporarily altering your text up in your browser.
Long text links in many browsers (e.g. Safari) do not wrap. Here is a simulation of one: pixelbrigadecompany.com.au/. People with different eyesight to the author might see the link text bursting the box which the author clealy thought would confine it.
If you can get the first of the following two lines to be equal to or less than the second, you will probably not be seeing any trouble like text disappearing or over-running other text:
ABCDEabcde012345

At this size on my machine, it looks OK, no text is overwriting any other text, no text is disappearing, everything is in the areas I made for them. To see this, if you are not already seeing this, temporarily alter your text size to make the two lines mentioned agree roughly in length and see for yourself.
If you have bigger than 16px set for font-size, you will probably find your rendition of the above four paragraph blocks in the pretend website a mess. In fact, for those people who require only a bit more size for their normal text, the text in the boxes would start to overlap, overflow, get cut off and generally be annoying and confusing.
The reason this happens in particular in this case is that the blocks are widthed and heighted in pixels. At font-size 16, the text pretty well stays in the boxes. But there is no way that this vector text can be guaranteed to be contained by a box dimensioned in pixels because in the browsing situation, the size of a pixel on a monitor is a fixed quantity whereas the size of text (under Zoom Text Only) can be anything the user chooses. These days, text for screens have no inherent best size, it is more like a tooled up little factory ready to produce whatever size is wanted.
If we use the modern facility of zooming where both text and pictures and pixel sized elements all grow, that is if we do not choose 'Zoom Text Only', the pretend website above is unlikely to have its text misbehave because the browser mimicks a bigger pixel for its unit. Thus everything gets bigger and everything stays in the same proportions - roughly speaking. A side of a box that normally takes up one inch on your screen might now take up two inches (and be thicker too). Now we can say that the line is drawn on your screen by more pixels or we can say that the same number of pixels are involved it is just that they are bigger (virtual) pixels.
It sounds like this full zooming facility is a very useful thing and if everyone used it, there would be no complaints about text misbehaving. To some extent this is true and some browsers have simply dropped the Zoom Text Only facility. But the fact is that those of us who choose to use Zoom Text Only do so for solid reasons. We do not want to see degraded bitmapped images (which happens when they are spread over larger virtual pixels) and we do not want to do so much scrolling to see the content, especially, horizontal scrolling. The be=aut thing about text is that it wraps and it generally wraps within the viewport and so no horizontal scrolling need be entailed by mere text size enlargement. But elements widthed in pixels like image elements can mostly do no other than not fit unless the